

It’s our 6th tutorial in JavaScript Series. In today’s tutorial, we will have a look at the detailed “ Switch Statement in JavaScript ”. Output 2: To check the default value, we change the operator from valid to the wrong operator (var operator = ‘//’ ).Hello friends, I hope you all are doing great.

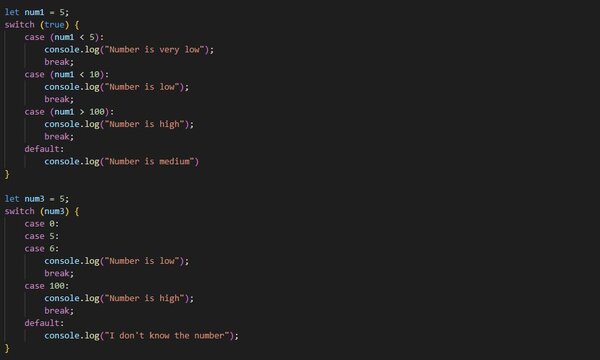
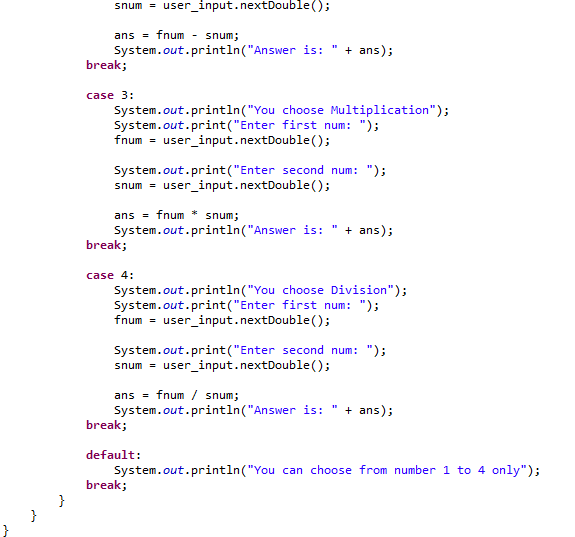
OUTPUT 1: Here, we assigned * as the operator variable. ĭocument.write("Addition of two numbers is: " + (number1 + number2)) ĭocument.write("Subtraction of two numbers is: " + (number1 - number2)) ĭocument.write("Multiplication of two numbers is: " + (number1 * number2)) ĭocument.write("Division of two numbers is: " + (number1 / number2)) ĭocument.write("Module of two numbers is: " + (number1 % number2)) ĭocument.write(" You have entered Wrong operator ") ĭocument.write(" Please enter Correct operator such as +, -, *, /, %") Please refer to JS Else, Nested If, and Break statement articles in JavaScript. This program allows us to use Arithmetic Operators to perform arithmetic operations using Switch Case. Whenever a break is encountered, the execution flow would directly come out of it. Otherwise, all the statements in the switch condition will execute. The Break statement is useful to come out of it. If the variable value does not match any of the case blocks, then the code present in the default will be executed. The JavaScript Switch Case allows us to add a default case. It will only accept integers or characters, whereas the Else if block also accepts decimal values (2.3, 3.5, etc.). also, but the result should be an integer). The JavaScript switch case expression should be either an integer or characters (We can write the expression as n/2…. Execute when the result of expression Not matching with any Option Execute when the result of expression match Option N Execute these when the expression result match Option 3

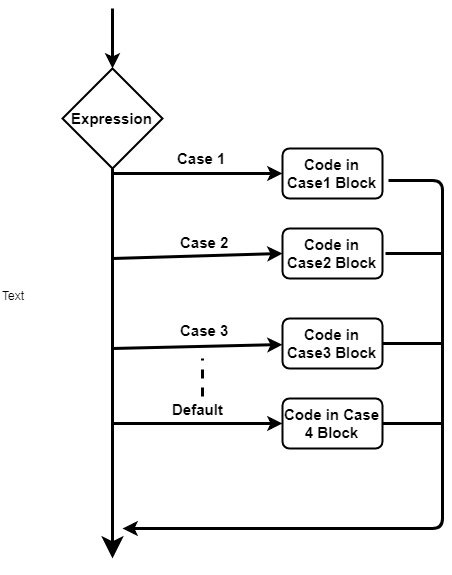
Execute these when the expression result match Option 2 Execute these when the expression result match Option 1 The syntax of it is as follows: Switch(expression) Let us see the syntax of the switch case in Javascript for a better understanding. If both the values (expression and case value) match, then the code block present in that case statement will execute. So, the switch case compares the expression value with the values assigned in the case statements. As we said before, the Switch statement in JavaScript may have n number of cases.

The working functionality of this is almost the same as if condition. Here, JavaScript switch statements and Else if conditions can handle these types of problems effectively. Say, What if we have ten alternatives to choose from? if we use Nested If, the programming logic will be difficult to understand. We use the Nested If Statement when there are more than two options. JavaScript switch case: The Else Statement allows us to choose between TRUE or FALSE.


 0 kommentar(er)
0 kommentar(er)
